-
Fenêtre d'information
Merci à Nagalia
Cliquez LA pour faire apparaître une fenêtre d'informations.Comme vous le voyez, il est possible de les personnaliser entièrement.
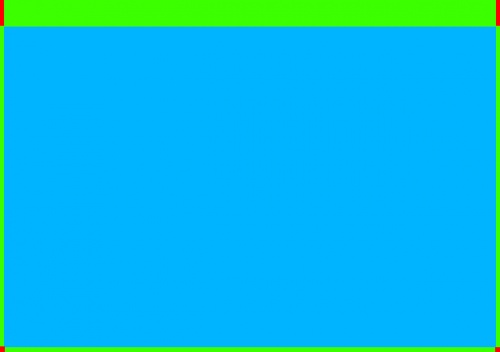
Superposez cette fenêtre d'information à une vraie fe,être d'informations et vous remarquez qu'on peut la décomposer en 9 parties : c'est un genre tableau.

Vous avez en vert les bordures, en rouge les coins et en bleu le fond. Voici le code CSS :
.window_handle_content {background: valeur;}
.window_handle_left{ background: valeur;}
.window_handle_right{ background:valeur;}
.window_content{ background:valeur;}
.window_content_wrapper1{ background: valeur;}
.window_content_wrapper2{ background:valeur;}
.window_bottom_wrapper1{ background:valeur;}
.window_bottom_wrapper2{ background:valeur;}
.window_bottom{ background:valeur;}Expliquons dans l'ordre :
.window_handle = Fond du titre. L'image se répète horizontalement
.window_handle_left et .window_handle_left sont respectivement les coins gauche et droit du titre
.window_content = le contenu
.window_content_wrapper1 et .window_content_wrapperé sont respectivement les marges gauche et droite
.window_bottom_wrapper1 et .window_bottom_wrapper2 sont respectivement les coins gauche et droit du bas
.window_bottom est le bas







Si vous êtes courageux, vous n'avez plus qu'à faire 9 images (images par défaut ci-dessus).J'avoue, c'est long... Heureusement, il y a une autre possibilité qui va faire des heureux :
.window{ propiété: valeur}Un seul code CSS (voire deux si vous voulez une image différente pour le titre) et vous pouvez modifier la fenêtre.
Si vous voulez faire comme ça, copier tout le premier code (avec les 9 parties) dans votre code CSS et mettez "background: none" pour supprimer les images par défaut.Voilà pour l'aspect général. Vous pouvez également modifier la police du titre grâce à ce code CSS :
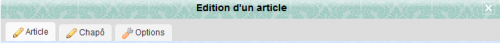
.window_title{ propriété: valeur;}Dans les fenêtres d'édition des articles, il y a un fond gris derrière les onglets

Voilà le code CSSpour pouvoir les enlever :
.window_tabs{ propriété: valeur}
Et pour modifier les onglets article, chapô, option...
Pour changer la couleur du bouton selectionné :
.window_tabs span.window_tab_active {background-color: valeur;}et pour changer la couleur des 2 boutons non-selectionné:
.window_tabs span {background-color: valeur;}Boutons et champs de textes :
.button_win,
.window input[type=button],
.window input[type=submit],
.window button{
background: url("IMAGE") repeat-x;}
.button_win:hover,
.window input[type=button]:hover,
.window input[type=submit]:hover,
.window button:hover{
background: url("IMAGE") repeat-x;}Le rouge, est l'état survolé.
Un peu moins utile pour les visiteurs : Modifier la couleur du menu dans "modifier le thème" comme sur le code CSS qui se trouvent ci-dessous :.window_blog_themeperso_block_menu {background-color: valeur;}
Et pour avoir la couleur au survol:
.window_blog_themeperso_block_menu a:hover {background-color: valeur;}
-
Commentaires








